El selector de Node.js le permite configurar fácilmente las aplicaciones de Node.js con la interfaz gráfica de cPanel o mediante la línea de comandos. Utilice el método que prefiera.
Método #1: configurar una aplicación Node.js con la interfaz de cPanel
Para configurar una aplicación Node.js usando cPanel, use los siguientes procedimientos.
Paso #1: Crea la aplicación
- Inicie sesión en cPanel.
- Abra la herramienta de la aplicación Node.js:
- Si está utilizando el tema de Júpiter, en el Herramientas página, en la Software sección, haga clic en Configurar la aplicación Node.js:

- Si está utilizando el tema Linterna de papel, en el SOFTWARE sección, haga clic en Configurar la aplicación Node.js.

- En la página del selector de Node.js, haga clic en para iniciar la configuración de la aplicación:
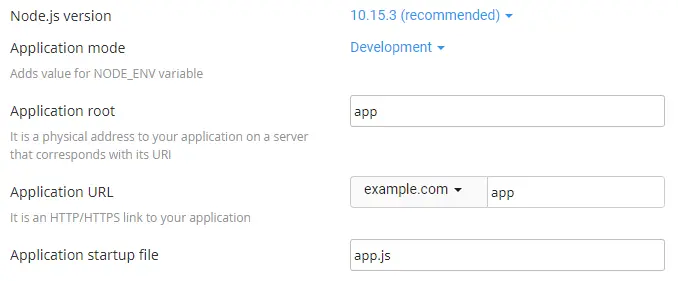
- Rellene los campos del formulario de configuración de la aplicación:
 Versión de Node.js : seleccione su versión preferida de la lista desplegable
Versión de Node.js : seleccione su versión preferida de la lista desplegable
Modo de aplicación – elegir Desarrollo o Producción de la lista. El desarrollo puede elegirse inicialmente y cambiarse a producción más tarde.
Raíz de la aplicación : la ubicación del sistema de archivos para los archivos de la aplicación. La entrada se agregará a /home/username para formar la ruta completa a los archivos de la aplicación en el directorio de inicio de cPanel.
URL de la aplicación : la dirección de la aplicación en Internet.
Archivo de inicio de la aplicación : el archivo inicial que se procesará al iniciar la aplicación.
- Cuando el formulario esté completo, haga clic en :
- La aplicación se inicia automáticamente. Para ver una página de prueba de la aplicación, haga clic en :
Ahora que se instaló una aplicación funcional, puede mejorar el entorno con el archivo de configuración package.json y el administrador de paquetes npm. Para hacer esto, siga los siguientes dos procedimientos.
Paso #2: Cree el archivo package.json
Para crear el archivo package.json , siga estos pasos:
- Abra el Administrador de archivos:
- Si está utilizando el Júpiter tema, en el Herramientas página, en la archivos sección, haga clic en Administrador de archivos:
- Si está utilizando el tema Linterna de papel, en el ARCHIVOS sección de cPanel, haga clic en :
- Si está utilizando el Júpiter tema, en el Herramientas página, en la archivos sección, haga clic en Administrador de archivos:
- En la columna de la izquierda del Administrador de archivos, haga clic en el texto de la carpeta raíz de la aplicación:
- Hacer clic para crear un nuevo archivo:
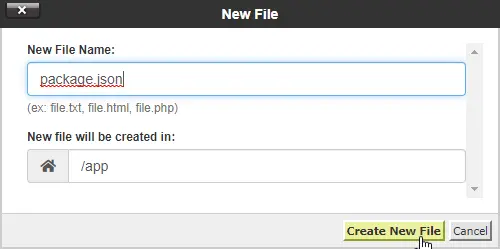
- En el Archivo nuevo cuadro de diálogo, escriba el nombre del archivo paquete.json y luego haga clic en :

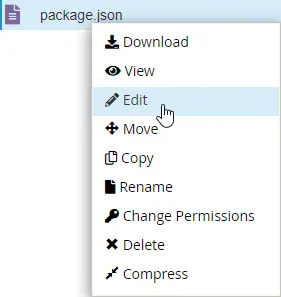
- Haga clic con el botón derecho o secundario en el archivo package.json en la columna de la derecha del Administrador de archivos y luego haga clic en . Aparece un cuadro de diálogo de edición:

- En el Editar cuadro de diálogo, haga clic en .
- Escriba el siguiente texto en la pantalla del editor:
{ "nombre": "aplicación", "versión": "1.0.0", "descripción": "Mi aplicación", "principal": "aplicación.js", "guiones": { "prueba": "echo \"Error: no se especificó ninguna prueba\" && exit 1" }, "autor": "", "licencia": "ISC" } - Hacer clic para guardar el archivo:
- Hacer clic para cerrar el editor:
Paso #3: Instalar npm
Para instalar npm, siga estos pasos:
- Abra la herramienta de la aplicación Node.js:
- Si está utilizando el tema de Júpiter, en el Herramientas página, en la Software sección, haga clic en Configurar la aplicación Node.js:

- Si está utilizando el tema Linterna de papel, en el SOFTWARE sección, haga clic en Configurar la aplicación Node.js.

- Si está utilizando el tema de Júpiter, en el Herramientas página, en la Software sección, haga clic en Configurar la aplicación Node.js:
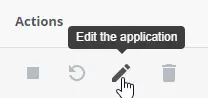
- En el Comportamiento columna de la Aplicaciones web lista, haga clic en el icono de lápiz para editar la aplicación:

- Hacer clic :

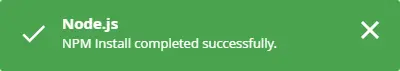
- La instalación de NPM se ejecuta y muestra un indicador de éxito cuando se completa:

- Para instalar paquetes con NPM y realizar otras tareas de línea de comandos relacionadas con la aplicación, inicie sesión a través de SSH e ingrese al entorno virtual de la aplicación mediante el comando que se muestra en el cuadro de información en la parte superior de la página de configuración de la aplicación:
Artículos Relacionados
¿NECESITAS AYUDA?
Enviá tu Consulta o llámanos siempre que nos necesites las 24h
Nuestros técnicos responderán tu consulta de inmediato.
Recibí en tu correo nuestras
ofertas especiales y novedades
Aboná cómodamente tu servicio a través de los siguientes medios de pago: